参考:
Codemirror 的 vue3 组件:https://rennzhang.github.io/codemirror-editor-vue3/zh-CN/guide/getting-started
vue-codemirror github 地址: https://github.com/surmon-china/vue-codemirror
codemirror 中文文档:https://olindk.gitbooks.io/codemirror/content/configuration.html
codemirror 英文文档:https://codemirror.net/doc/manual.html#config
vue-codemirror 官方示例:https://github.surmon.me/vue-codemirror
安装 vue-codemirror
参考Codemirror 的 vue3 组件:https://rennzhang.github.io/codemirror-editor-vue3/zh-CN/guide/getting-started
npm install codemirror-editor-vue3 codemirror@5.x -S
//如果你的项目需要支持 Typescript,那还需要安装对应的类型包.
npm install @types/codemirror -D注册全局组件(main.ts)
import { InstallCodemirro } from "codemirror-editor-vue3";
createApp(App)
.use(InstallCodemirro)
.mount("#app");定义一个代码编辑器组件 CodeEditor.vue
<template>
<Codemirror
:value="value"
:options="cmOptions"
border
ref="cmRef"
height="500"
@change="handleChange"
>
</Codemirror>
</template>
<script lang="ts" setup>
import { onMounted, ref, watch } from "vue";
import "codemirror/mode/javascript/javascript.js";
import "codemirror/mode/clike/clike.js";
import "codemirror/mode/python/python.js";
import "codemirror/mode/go/go.js";
import Codemirror from "codemirror-editor-vue3";
import type { CmComponentRef } from "codemirror-editor-vue3";
import type { EditorConfiguration } from "codemirror";
import { defineProps, withDefaults } from "vue/dist/vue";
import "codemirror/theme/monokai.css";
import "codemirror/theme/cobalt.css";
import "codemirror/theme/juejin.css";
import "codemirror/theme/darcula.css";
import "codemirror/theme/solarized.css";
import "codemirror/lib/codemirror.css";
// require active-line.js
import "codemirror/addon/selection/active-line.js";
// styleSelectedText
import "codemirror/addon/selection/mark-selection.js";
// hint
import "codemirror/addon/hint/show-hint.js";
import "codemirror/addon/hint/sql-hint.js";
import "codemirror/addon/hint/show-hint.css";
import "codemirror/addon/hint/javascript-hint.js";
// highlightSelectionMatches
import "codemirror/addon/scroll/annotatescrollbar.js";
import "codemirror/addon/search/matchesonscrollbar.js";
import "codemirror/addon/search/match-highlighter.js";
// keyMap
import "codemirror/mode/clike/clike.js";
import "codemirror/mode/sql/sql.js";
import "codemirror/addon/edit/matchbrackets.js";
import "codemirror/addon/comment/comment.js";
import "codemirror/addon/dialog/dialog.js";
import "codemirror/addon/dialog/dialog.css";
import "codemirror/addon/search/searchcursor.js";
import "codemirror/addon/search/search.js";
import "codemirror/keymap/sublime.js";
// foldGutter
import "codemirror/addon/fold/foldgutter.css";
import "codemirror/addon/fold/brace-fold.js";
import "codemirror/addon/fold/comment-fold.js";
import "codemirror/addon/fold/foldcode.js";
import "codemirror/addon/fold/foldgutter.js";
import "codemirror/addon/fold/indent-fold.js";
import "codemirror/addon/fold/markdown-fold.js";
import "codemirror/addon/fold/xml-fold.js";
import "codemirror/addon/edit/closebrackets.js";
/**
* 定义组件属性类型(接受父组件传值)
*/
interface Props {
value: string;
language: string;
theme: string;
handleChange: (v: string) => void;
}
/**
* 组件属性默认值
*/
const props = withDefaults(defineProps<Props>(), {
value: () => "",
language: () => "text/x-java",
theme: () => "monokai",
handleChange: (val: string) => {
console.log(val);
},
});
const cmRef = ref<CmComponentRef>();
const cmOptions = ref<EditorConfiguration>({
mode: props.language,
tabSize: 4,
theme: props.theme,
lineNumbers: true, // 显示行号
styleActiveLine: true, // 高亮选中行
foldGutter: true, // 块槽
gutters: ["CodeMirror-linenumbers", "CodeMirror-foldgutter"],
highlightSelectionMatches: { showToken: /\w/, annotateScrollbar: true }, // 可以启用该选项来突出显示当前选中的内容的所有实例
// 快捷键 可提供三种模式 sublime、emacs、vim
keyMap: "sublime",
matchBrackets: true,
showCursorWhenSelecting: true,
autoCloseBrackets: true, //自动补全括号
});
onMounted(() => {
cmOptions.value.mode = "text/x-java";
});
watch(
() => [props.language, props.theme],
() => {
// 监听语言,改变高亮模式
if (props.language === "c") {
cmOptions.value.mode = "text/x-csrc";
} else if (props.language === "cpp") {
cmOptions.value.mode = "text/x-c++src";
} else if (props.language === "java") {
cmOptions.value.mode = "text/x-java";
} else if (props.language === "python") {
cmOptions.value.mode = "text/x-python";
} else if (props.language === "go") {
cmOptions.value.mode = "text/x-go";
} else if (props.language === "sql") {
cmOptions.value.mode = "text/x-sql";
}
// 监听主题,改变主题
cmOptions.value.theme = props.theme;
}
);
</script>在页面中引入组件
<CodeEditor
:value="questionSubmitForm.code"
:language="questionSubmitForm.language"
:theme="codeEditorTheme"
:handle-change="handleCodeChange"
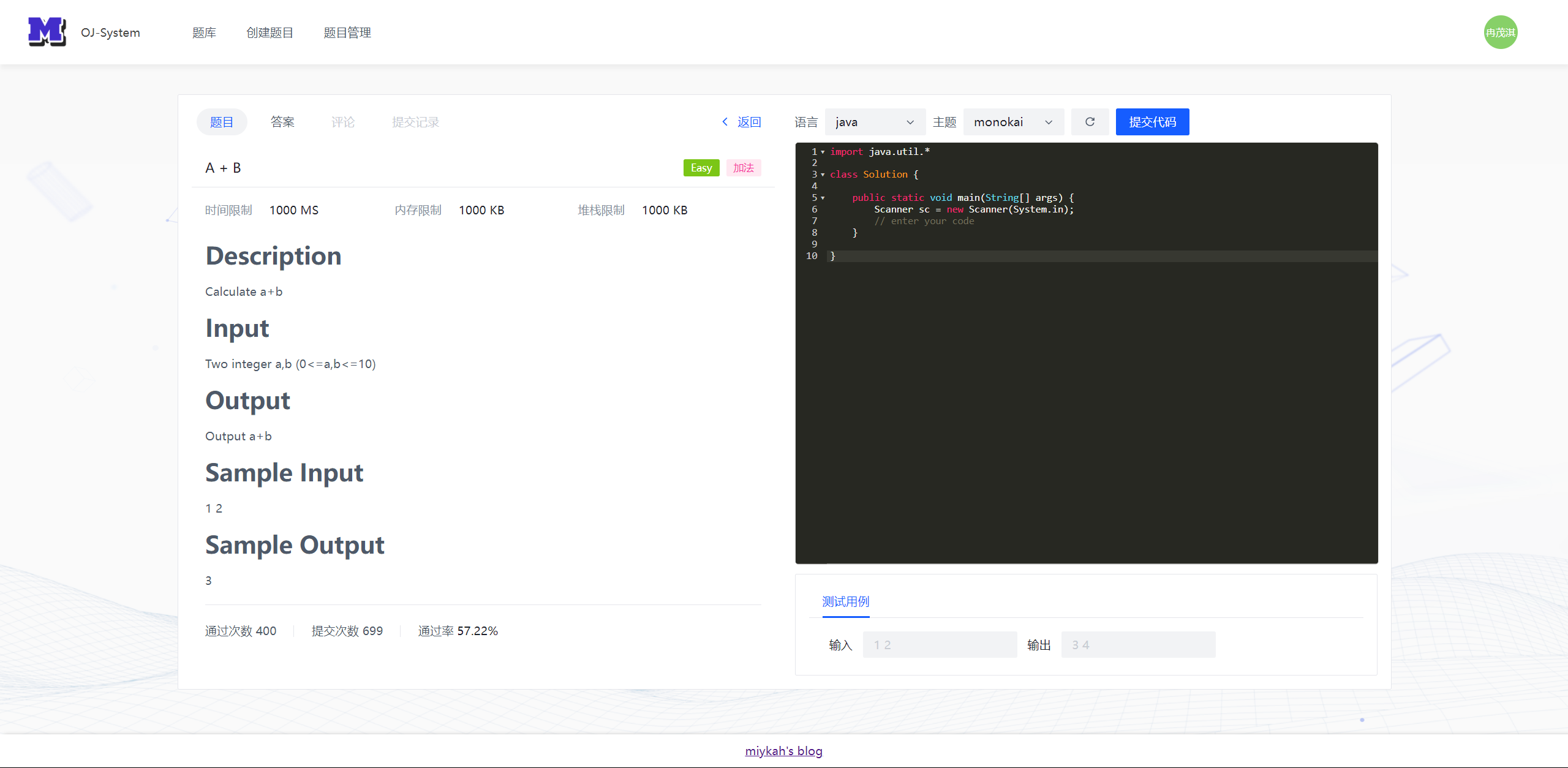
/>效果


评论区